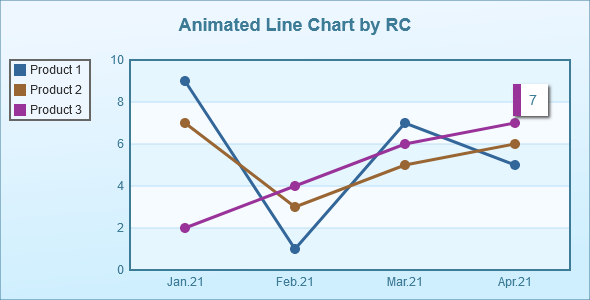
Animated Lines Chart

Create an animated Chart with this product.
No JavaScript knowledge required, you can easily implement just adding a class into your table tag:
<table class="rcLineChartTable">
This automatically creates an animated chart using your table information.
This chart works on all modern browsers like IE 9+, Edge, Google Chrome, Mozilla Firefox, Opera, Apple Safari.
Here is a list of the options that you can optionally customize in:
- Chart: width and height.
- Title: text, x and y position, font size and color.
- Chart area: x and y position, width and height, border stroke and color.
- X and Y axis: font size and color.
- Bands and lines: colors and stroke.
- Lines: colors and stroke.
- Legends: x and y position, font size and color.
- Tooltip: background color, padding, font size and color.
- Animation: All series simultaneously or serie by serie.
The tutorial included in the package shows how to implement the chart in your webpage and also contains some examples.
You can contact me to quote any extra customization or implementation.
Note: this plugin works with jQuery and Raphael.
37306490-Animated Lines Chart.zip
MEGA.NZ ZIPPYSHARE MEDIAFIRE GOOGLE DRIVE USERSCLOUD SENDSPACE SOLIDFILES DROPBOX UPLOADED MIRRORCREATOR RAPIDGATOR ANONFILE

Thanks! Works great!
شكرًا لجميع أعضاء الموقع على العمل الرائع