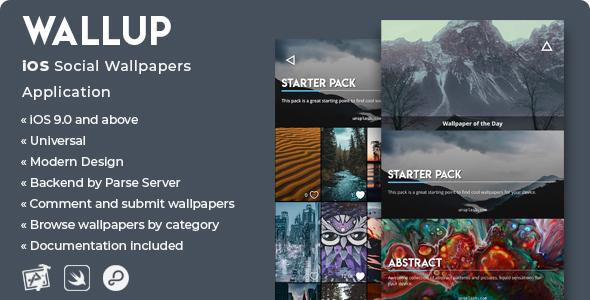
WallUp | iOS Social Wallpapers Application

Overview
WallUp is a great solution for those who need to quickly build a mobile app to showcase and save wallpapers, as well as make a community of enthusiasts who can like and comment images

XSApp is a HTML/CSS theme to create your awesome App Landing Page in no time. Clean, modern design, different header colors, easy to customize.




VintyMag is a complete Magazine/Newspaper WordPress Theme where you can showcase your blog news in an old-fashioned look. It is easy to install and configure, and it has got 4 different Home and Categories layouts.



Description
WallUp is a full-working template (UI + Source Code) where people can browse Wallpapers, save them on their devices for later use, and like or comment their favorite arts.
The wallpaper details screen offers the possibility to apply some blur with a slider, as well as preview the image as Home and Lock screens.
Users can edit their profile, like wallpapers and see them in their account page.
To make the app’s experience more social, people are allowed to post comments for each wallpaper, as well as report inappropriate content to the Admin.
The Admin should daily check the database for reported content/users, and take action for it.
The design is clean, code is commented and project folders and files are well organized in the package.
• Check out the Features section below to see what this app does.
• Read the online Documentation to learn how to configure the template’s features and the database (Parse Dashboard).
• Keep an eye to the Change Log on the bottom of this page when an update gets released.
Backend
It’s backend is by Parse Server and it’s hosted on back4app – NO MySQL database involved.
Parse Server is flexible, reliable, open source, based on Node.js and well supported by a large community of developers, and back4app is a great BaaS hosting website where you can configure your database, Push Notifications and other features in just a few clicks.
If you want to see a preview of the structure of the demo database, and also clone it in just a click, CLICK HERE!
If you want to use a nice Admin Panel to manage data of your database instead of the Parse Dashboard, sign up for a FOREVER FREE account on Adminca.com and watch this video to see how to create a Panel for your Parse App.
Extended License
As per Envato Marketplace Terms, the Extended License applies to all applications that charge money to their users. In case your users will not be charged of money through your own version of this app, you can still buy it under a Regular license.
Therefore, you must buy this template under and Extended License if your plans are either one or more of the following:
- Add In-App Purchase or any other Payment Gateway in the source code and publish the app for free on the App/Play Store – NOTE: If you want to publish your own version of this application for FREE only, then you can still buy it under a Regular License.
- Publish this application as a PAID app on the App Store.
- Transfer the live app of your own version of this app on the App/Play Store to another owner by selling your ownership on flippa.com or similar marketplaces.
IMPORTANT: You are NOT allowed to sell or share the original source code of this template anywhere due to copyright infringement
Features
iOS Swift language – Native Xcode project – Edit the template as you wish with the power of Xcode and Swift.
Storyboard, iOS 9.0 and above, Universal – Run your app on all iOS devices
Backend with Parse Server hosted on back4app – Built on a great and reliable BaaS that offers many features with just a few clicks, it’s super easy to create and set up a database on back4app, as well as edit the Parse Server’s SDK code.
Browse wallpapers by category – The Home screen shows a list of categories with cuswtom cover images and online sources.
Wallpaper of the Day – The Admin can easily set a wallpaper each day by editing a boolean flag in ther database.
Add Blur effect to wallpapers – Style images with a nice blur filter, adjust its intensity with a custom slider and preview it as Home and Lock screens.
Like and comment wallpapers – These features make the app more social and fun, as well as useful for people who can’t decide what images choose for their devices.
Report inappropriate comments – Help the Admin on keeping the application clean. He must daily check the Parse Dashboard for reported content and take action for it.
User can submit their own wallpapers – The app points to a custom Google Form file that must be filled to propose a wallpaper to the Admin. he can choose to show or hide it in the app via the database.
Sharing function – Let friends know about this app on popular social networks, or by Mail and SMS.
Tutorial page – This application includes a screen that shows how to set wallpapers on a device.
Account page – People can see and edit their info, as well as browse the wallpapers they liked.
Setting screen – Share, contact the Admin, submit a wallpaper, read the tutorial, and review the app are the options offered in this section.
Terms of Use and Privacy Policy HTML file (GDPR compliant) – The template contains a ‘tou.html’ file the Admin can edit to display his Terms of Service to the app’s folks.
Facebook login – Quickly log in or sign up with Facebook from the Intro screen.
AdMob Interstitial ads – Get some revenue from full-screen advertisement banners
Modern, clean design – The UI has been carefully crafted to offer the best user experience to your clients.
Online Documentation – Read the extensive guide of this template to be able to configure it properly.
PSD icons included in the package – App and buttons icons are stored into a PSD folder, for easy image replacement.
Requirements
The latest official version of Xcode – Beta versions of an IDE usually never work 100% properly, and the code of this app has been written using the latest official version of Xcode and you can download it from the Mac App Store. You must use it and avoid Betas.
An Apple Mac computer, updated to its latest OS version – It’s always good to keep your macOS up to date, technology keeps growing and I follow its changes, as well as updating my templates every time a new OS gets released.
An Apple Developer Account with an active iOS Development Program – This is needed for you to publish apps on the iTunes App Store. You can still edit this template on code without that account, but you won’t be able to run it on your real iOS device since you’ll need a Team ID.
Basic knowledge of Xcode and Swift language – You don’t need to be a skilled or professional developer, anyway it’s recommended to have at least the basic knowledge of what you’re dealing with, in order to be able to customize this template and publish your applications on the App Store.
A free account on back4app.com – You can create and edit your Parse App and database, get the necessary keys for configurations and test this template for free. It has limitations though, so please check the Pricing table and consider subscribing for a paid plan after your app got published on the App Store.
An active AdMob account – Unless you want to remove ads in this app, you need to sign up for an AdMob account to display them.
A real device to test the app before submitting it to the App Store – iOS Simulators may fail during tests, they are not reliable as a real device is, so I strongly recommend you to always run this application on a real phone/tablet. This is also suggested by Apple’s official Guidelines.
Change log
April 28, 2020
- Due to Apple's deprecation about UIWebView, I've updated the following files inside the 'Parse' folder:
Parse.framework
ParseFacebookUtilsV4.framework
Bolts.framework
FBSDKLoginKit.framework
FBSDKCireKit.framework
- Removed the FBSDKShareKit.framework
** IMPORTANT** - If this is an UPDATE for you, you should perform the following steps:
- Open your old Xcode project and expand the 'Frameworks' folder from the files list menu on the left pane
- Select the framework files mentioned above and the FBSDKShareKit.framework too, right-click and select 'Delete' .-> Move to Trash, so those files will be removed from the 'Parse' folder
- Open the 'Parse' folder inside the updated project folder and copy all its files
- Open the 'Parse' folder inside your old project folder and paste them
- Select those files and drag them inside the 'Frameworks' folder from the files list menu on the left pane in Xcode, and click the 'Finish' button
- Clean the project and run the app, Xcode should give you a few errors:
'FBSDKGraphRequest' has been renamed to 'GraphRequest'
Cannot call value of non-function type 'ApplicationDelegate'
'sharedInstance' has been renamed to 'shared'
So you can easily fix those errors by clicking on their red dots -> Fix button. Xcode will perform name changes for you.
Alternatively, you may compare your old 'AppDelegate.swift' and Intro.swift' files to the updated ones and perform the few code updates
April 24, 2020
- Updated the GoogleMobileAds framework files into the 'AdMob' folder: removed the old .framework files in the 'Frameworks' folder in Xcode and imported the new ones - this should fix the UIWebView warning message from Apple after submitting the app on the App Store
January 17, 2020
- Removed the appleButton View from the Storyboard, because Apple wants apps to use its default 'Apple Sign in Button', no custom and well-designed buttons.
- Edited the Intro.swift file by adding some code to programmatically create the 'Apple Sign in Button' into the 'viewDidLoad()' function, and by replacing:
@IBAction func appleButt(_ sender: Any) {
with:
@objc func appleButt() {
- Removed these lines too:
@IBOutlet weak var appleButton: UIButton!
appleButton.layer.cornerRadius = 22
January 14, 2020
- Added Apple Sing In button in the Intro controller of the Storyboard - Added the 'Sign In with Apple' capability in the Capabilities tab in XCode (YOU SHOULD TO THE SAME ON YOUR OWN IN YOUR PROJECT!) - Edited the Intro.swift file by adding the Apple Sing In code - Added an 'apple_icon' ImageSet in the Assets.xcassets folder - Updated the online Documentation
November 11, 2019
Added this code into the 'Info.plist' file, in order to force Light Mode for the app even when the device is on Dark Mode:
<key>UIUserInterfaceStyle</key>
<string>Light</string>
NOTE: You can right-click on the Info.plist file and select 'Open As -> Source Code', then paste that code anywhere
September 28, 2019
- Removed all frameworks from the 'Embed Frameworks' section of the 'Build Phases' tab - Removed the code inside the 'Run Script' section (still in Build Phases) - Replaced the Bolts.framework file with an older version - it's in the Parse folder In this way, you'll be able to successfully Archive the app and submit your binary to the App Store
September 24, 2019
- Updated to Xcode 11, iOS 13
- Added a 'Launch Screen.storyboard' file to the project and customized it with an ImageView that contains the 'launch_screen' ImageSet - which was added into the 'Assets.xcassets' folder
- Assigned the 'Launch Screen' storyboard file to the 'Launch Screen File' field in the General tab
- Removed the BrandAssets folder from the Assets.xcassets one
- Removed the row called 'Asset Catalog Compiler Launch Image Name - Brand Assets' from Build Settings
- Added this line of code above all instances of 'present(vc, animated: true, completion: nil)' due to iOS 13 new Modal system:
vc.modalPresentationStyle = .fullScreen
- Downgraded the Facebook Login, Core and Share SDK frameworks to version 4.38.0, because the new SDK is not ready for iOS 13 yet  ** PLEASE NOTE: You may see a bunch of Buildtime warnings while running the app on your device via Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not worry about it, just ignore those warnings - they aren't errors - and the app will still work perfectly and the design won't get messed up.
** PLEASE NOTE: You may see a bunch of Buildtime warnings while running the app on your device via Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not worry about it, just ignore those warnings - they aren't errors - and the app will still work perfectly and the design won't get messed up.
September 18, 2019
- Added the following lines into the 'collectionView: didSelectItemAt indexPath()' function in the 'MyAccount.swift' file, because the app was crashing on selecting a wallpaper from the Account screen:
vc.isOfTheDay = true
vc.wallsArray = wallsArray
September 10, 2019
- Replaced the UIWebView with WebKitView in the 'TermsOfService' ViewController in the Storyboard - Edited the code of the 'TermsOfService.swift' file, since Apple no longer accepts apps with UIWebView - Changed 'Builds for' value from '9.0 and Later' to 'iOS 11.0 and Later' in the File inspector of the Storyboard
August 19, 2019
- Added left and right arrow buttons in the 'WallEditor' controller in Storyboard and the necessary code to browse next/previous wallpaper in the 'WallEditor.swift', 'Home.swift' and 'Wallpapers.swift' files
July 20, 2019
- Added a script in the 'Build Phases' tab in Xcode that allows you to upload your Archive to the App Store Connect page (avoiding the ERROR ITMS-90087 issue). ** In order to update your own Xcode project, do the following: • Download the updated project from your Downloads page • Enter the Build Phases tab in the updated Xcode project • Expand the 'Run Script' section and copy the code inside it. • Open your own Xcode project and enter the 'Build Phases' tab • Click 'Editor -> Add Build Phase -> Add Run Script Build Phase', and expand the 'Run Script' section that Xcode has created • Paste the copied code and Clean your project. • Finally, Archive it again See this screenshot for details: https://i.postimg.cc/dtbMn4LP/runscript.png **
July 17, 2019
- Edited the 'func queryWallOfTheDay()' function in 'Home.swift', in order to prevent the app from crashing at first launch.
June 19, 2019
- Updated the .framework files in the 'AdMob' folder - Updated the Facebook's .framework files in the 'Parse' folder to v5.0.0 - Added the FBSDK frameworks file and Bolts.framework in the 'Embedded Binaries' section of the 'General' tab in Xcode, as shown here: https://i.postimg.cc/WbK71ZQg/embedded-binaries.png
June 7, 2019
- Updated all .framework files of the 'Parse' folder with the Parse Sever 1.17.2 version - Replaced all instances of 'PFFile' with 'PFFileObject'
June 6, 2019
MADE THIS APP UNIVERSAL MODE BY PERFORMING THE FOLLOWING UPDATES:
- Added the iPad icons in the Assets.xsassets/AppIcon folder in Xcode
- Added the 2 iPad splash screen images into the Assets.xcassets/Brand Assets folder in Xcode
- Added 2 Image Sets called:
ipad_home_screen
ipad_lock_screen
- Added this code into WallEditor.swift --> 'viewDidLoad()' function:
// iPad
if UIDevice.current.userInterfaceIdiom == .pad {
homeScreenImage.image = UIImage(named: "ipad_home_screen")
lockScreenImage.image = UIImage(named: "ipad_lock_screen")
}
- Added the proper code to show ActivityController in Settings-swift --> 'shareButt()' function
- Set the Devices selection to 'Universal'
March 29, 2019
- Updated to Xcode 10.2 - Swift 5
March 22, 2019
- Updated AdMob SDK to 7.42.0 version, which means that I've added the following .frameworks files to the project:
• GoogleMobileAds.framework
• GoogleAppMeasurement.framework
• GoogleUtilities.framework
• nanopb.framework
- Added the "-ObjC" value in the 'Other Linker Flag' row in the 'Build Settings' tab
- Added 'import GoogleMobileAds' on the top of the 'AppDelegate.swift' file
- Added the following code into the 'didFinishLaunchingWithOptions() delegate function in the 'Appdelegate.swift' file:
// Initialize AdMob
GADMobileAds.sharedInstance().start(completionHandler: nil)
- Updated the Documentation
January 31, 2019
- Updated the following Facebook SDK Frameworks into 4.40.0 version:
FBSDKCoreKit.framework
FBSDKLoginKit.framework
FBSDKShareKit.framework
You can find those .framework files into the 'Parse' folder - it's into the project folder.
November 6, 2018
- Just changed the Documentation's design
October 24, 2018
- Added the 'Wallpaper of the day' feature in the Home screen.
- Added this line into Configurations.swift:
let WALLPAPERS_IS_OF_THE_DAY = "isOfTheDay"
- Edited Home.swift
- Updated the Docs
NOTE: IF THIS IS AN UPDATE FOR YOU, you need to perform these steps:
1. Download the updated version of this app
2. Perform the code changes in Home.swift and the Home controller in the Storyboard by comparing your old files with the updated ones
3. Uncomment 'createWallpapersClass()' in Home.swift and run the app, wait for the alert and then stop the app
4. Comment 'createWallpapersClass()' again
5. Enter your Parse Dashboard -> Wallpapers class and delete the 'Started Pack' row (the first row you'll see)
6. Check the new column called "isOfTheDay" and switch all the cells of such column into 'False' by double-clicking on them, one by one.
7. Switch one of those cells ONLY into 'True', it must be the wallpaper you want to show in the Home screen as Wallpaper of the day.
8. Run the app again
September 18, 2018
- Updated to Xcode 10 - Swift 4.2 - Added 2 launch images into Assets.xsassets/Brand Assets folder (the iPhone XS Max and XR images)
September 3, 2018
- First release, iOS 9.0 and above - Native Xcode project, Swift language - Compatible with all iPhones
Support
For any support requests, please contact me through my Profile’s Contact Form
Rate my Work
Your support is always greatly appreciated, from comments to product’s reviews, so please click here to rate your purchases!
22527697-WallUp | iOS Social Wallpapers Application.zip
ZIPPYSHARESENDSPACEGOOGLE DRIVEUPLOADEDUSERSCLOUDSOLIDFILESSENDSPACE









 ** PLEASE NOTE: You may see a bunch of Buildtime warnings while running the app on your device via Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not worry about it, just ignore those warnings - they aren't errors - and the app will still work perfectly and the design won't get messed up.
** PLEASE NOTE: You may see a bunch of Buildtime warnings while running the app on your device via Xcode, saying:
"Auto Layout Localization: Views without any layout constraints may clip their content or overlap other views".
Do not worry about it, just ignore those warnings - they aren't errors - and the app will still work perfectly and the design won't get messed up.
良い男
نأمل أن يعمل
好一个
好人
I just search everywhere , in the end i found it here, many thanks :laugh:
joli