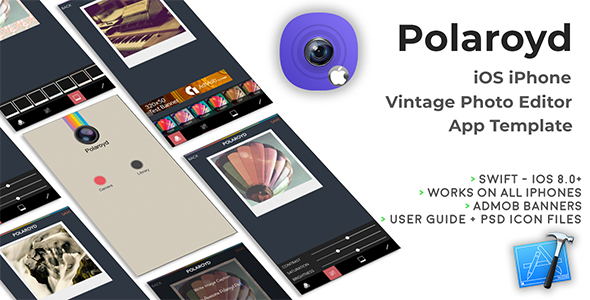
Polaroyd | iOS iPhone Photo App Template (Swift)


8 Aug 2019 • Improved the design of Home screen by adding views and backgrounds with shaded color • Enhanced the look and feel of photo editor frame screen by adding shadow • Adjusted the frame margins from top to bottom for all the devices including iPhone 4 to iPhone XS Max • Upgraded the design of home screen by adding a separator • Replaced the text with buttons icons in Editor Screen mode
10 April 2018 • Updated to Xcode 9.3
26 March 2018
• Fixed the image rotation after tapping on a Filter button in the 'filterButtTapped()' method by adding these lines:
// Set orignal scale and orientation
let originalOrientation = filteredImgView.image?.imageOrientation
let originalScale = filteredImgView.image?.scale
// Apply filtered image
filteredImgView.image = UIImage(cgImage: filteredImgViewRef!, scale: originalScale!, orientation: originalOrientation!)
• Similar fix for the 'sliderChanged()' method:
adjImage?.clipsToBounds = true
adjImage?.contentMode = .scaleAspectFill
// Set original scale and orientation
let originalOrientation = adjImage?.image?.imageOrientation
let originalScale = adjImage?.image?.scale
// Apply adjustment image
adjImage?.image = UIImage(cgImage: filteredImgViewRef!, scale: originalScale!, orientation: originalOrientation!)
Polaroyd allows you to take photos with the camera or pick them from iPhone’s Photo Library and edit them like a Pro with its tools like Adjustment and Filters, as you do with Polaroid-like apps!
You can choose between different Polaroid frames and add a caption to your pictures, then share them to Facebook, Twitter, Mail or Message.
Polaroyd is very easy to customize, native XCode project, Swift language, Core Image filters.


- XCode 9.x project – Swift – 64bit
- iOS 8.0+ – Storyboard – Universal
- AdMob banners
- Write your image caption over the frames
- Choose your favorite Polaroyd Frames and Effects, edit them as you like
- Share your photos on Twitter, Facebook, Mail and Message
- PDF User Guide included
- PSD and PNG graphics included
- Easy to customize, well commented code

- Apple Mac with its latest OS version installed
- The latest version of Xcode and some knowledge about its UI interface
- Photoshop or any other image editor software
- An Apple Developer account to submit apps to the App Store
- An AdMob account to generate your own banner UNIT ID
Download Links :
9141764-Polaroyd | iOS iPhone Photo App Template (Swift).zip
ZIPPYSHAREMEDIAFIREGOOGLE DRIVEUPLOADEDUSERSCLOUDSOLIDFILESSENDSPACE
















Thank you so much!
wow.. thanks.. i’ve been searching for this..
buen trabajo hombre …
thx, is it still working ?
thxは、動作するかどうかを確認します:D
looks good… thx