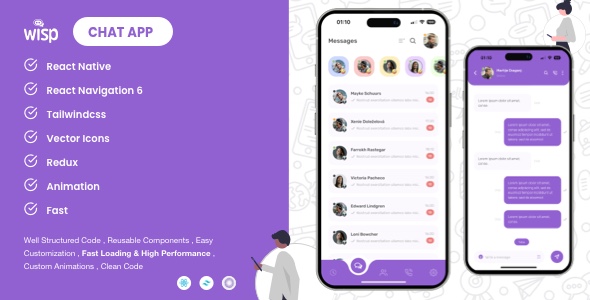
Wisp – Chat UI with React Native

Android Demo
iOS (TestFlight)
Youtube Demo
Wisp is a React Native Chat UI. It does not contain any backend.
There are many things you need with user screens like stories, group conversations, video calls.
You can add your friends, message them, leave emoticons in their messages, see their stories, video chat and leave emoticons in the meantime. A user interface you may need for this is available in Wisp. You can easily integrate a chat backend or a chat screen that you developed yourself.
The screens we developed with Nativewind (the version of Tailwindcss developed for React Native) keep you away from the clutter. With the Redux structure that everyone can understand, you minimize the cost of state management and provide high performance. You do not compromise on high performance by using Memoization methods in API integration.
You have complete control over the components. You can easily change colors, fonts and spaces, and you can create a unique theme color with different color options.
Available Screens
– About us
– About Us Details
– Account settings
– Video Calls
– Video Chat
– Chat
– Chat Settings
– Favorite Friends
– Forgot Password
– Groups
– Chats
– Friend Invite
– User login
– My Contact List
– Profile
– User Registration
– Security Settings
– Settings
– Storage Settings
– Stories
– Story
The font we use: Inter
Images we use: Freepik
We made it with love
47221916-Wisp – Chat UI with React Native.zip
MEGA.NZ ZIPPYSHARE MEDIAFIRE GOOGLE DRIVE USERSCLOUD SENDSPACE SOLIDFILES DROPBOX UPLOADED MIRRORCREATOR RAPIDGATOR ANONFILE




Whoa awesome, thanks!
merci pour ce partage.