
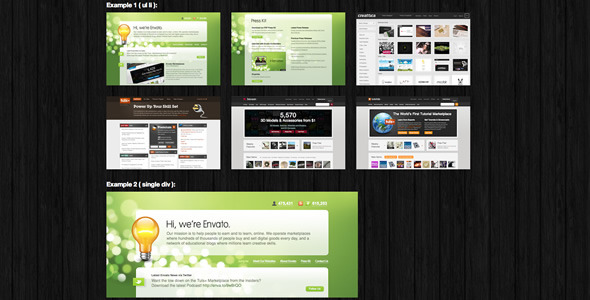
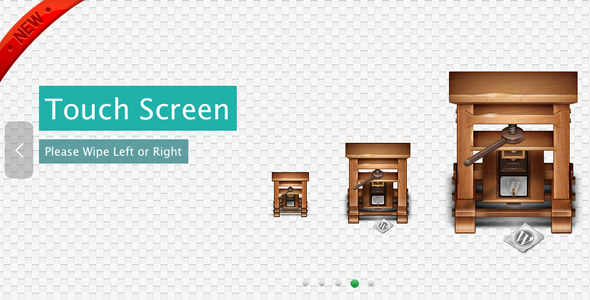
The jQuery Card Toggle plugin provide a simple solution to trigger a front/back card style navigation. You can provide the content and use the plugin to generate it easily. It use the CSS3 transition, works fine in the iOS too.
Note
Some CSS3 transition only works on the modern browser like Firefox, Safari and Chrome, it seems IE10 will support it too. IE9 and below will works with the fade transition.
Features
- CSS3 driven animation, graceful degradation, it will toggle the fade transition in the old browser.
- Optional animation transition style.
- Optional go back animation delay.
- Extendable, support the jQuery chain.
- Transition supported: fly, flip, skew, flipX, flipY, wave, fan, skew, tilt, curl, papercut, zipper, fade, twirl.
- FAQ and source files are included in the download package.
- Free update in the future.
Recommendations For You
Download Links :
ZIPPYSHAREMEDIAFIREGOOGLE DRIVEUPLOADEDUSERSCLOUDSOLIDFILESSENDSPACE




روابط مقطوعة ، قم بتحميلها مرة أخرى
I was searching for it for a long time
私はこれをグーグルで探していますが、今はここにあります!
Espero que esta filtración siga funcionando