
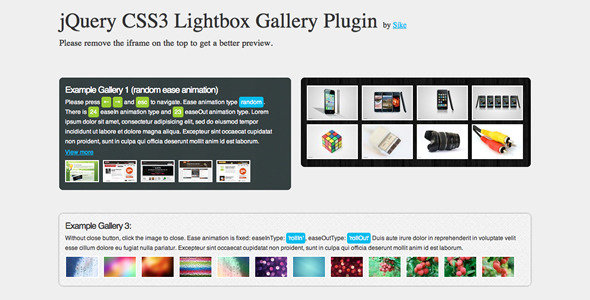
The CSS3 Lightbox is a jQuery plugin you can use to display your images. The CSS3 transitions is driven by Animate.css, it is hardware accelerated in the modern browser. And It’s mobile friendly, which works in your touch device like iPhone & iPad.
Features:
- CSS3 transitions driven animation.
- 24 easeIn and 23 easeOut animation type.
- Keyboard shortcut support.
- It’s lightweight.
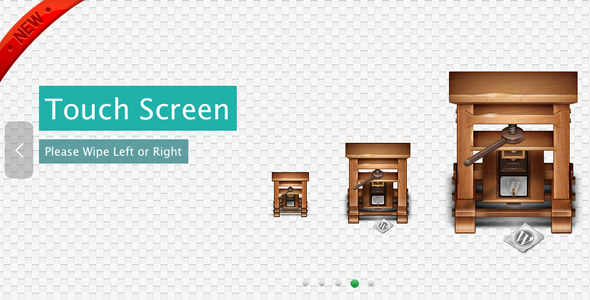
- Mobile friendly, works in the touch device like iOS.
- Graceful degradation, it will works on the browser which doesn’t support CSS3 transitions. We use Modernizr here.
- Optional arrow and close button.
- FAQ & uncompressed js file are include in the source package.
Plugin parameters

Available easeIn and easeOut type
‘flipInX’, ‘flipInY’, ‘pulse’, ‘rollIn’, ‘fadeIn’, ‘fadeInUp’, ‘fadeInDown’, ‘fadeInLeft’, ‘fadeInRight’, ‘fadeInRight’, ‘fadeInUpBig’, ‘fadeInDownBig’, ‘fadeInLeftBig’, ‘fadeInRightBig’, ‘bounceIn’, ‘bounceInDown’, ‘bounceInUp’, ‘bounceInLeft’, ‘bounceInRight’, ‘rotateIn’, ‘rotateInDownLeft’, ‘rotateInDownRight’, ‘rotateInUpLeft’, ‘rotateInUpRight’
‘flipOutX’, ‘flipOutY’, ‘pulseOut’, ‘rollOut’, ‘fadeOut’, ‘fadeOutUp’, ‘fadeOutDown’, ‘fadeOutLeft’, ‘fadeOutRight’, ‘fadeOutUpBig’, ‘fadeOutDownBig’, ‘fadeOutLeftBig’, ‘fadeOutRightBig’, ‘bounceOut’, ‘bounceOutDown’, ‘bounceOutUp’, ‘bounceOutLeft’, ‘bounceOutRight’, ‘rotateOut’, ‘rotateOutDownLeft’, ‘rotateOutDownRight’, ‘rotateOutUpLeft’, ‘rotateOutUpRight’
The flip transition works in Webkit & IE10 only.
Credit
Most the pictures are from photos8.com.
Animate.css is from Dan Eden.
Recommendations For You
Download Links :
ZIPPYSHAREMEDIAFIREGOOGLE DRIVEUPLOADEDUSERSCLOUDSOLIDFILESSENDSPACE




Lo he estado buscando por siempre ahora. espero que esto funcione
спасибо, это все еще работает?
私はこれが私が必要なものを得たことを願っています、投稿してくれてありがとう。
Great, thanks
не работает :/